This is a wordpress plugin to generate stunning google maps with 114 styles and counting. Just download zip and install plugin.
After installation go to WP Admin -> SB Google Map in left navigation.
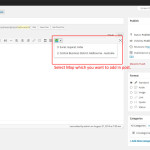
Add New Map and use shortcode to display map. You can also use shortcode in php template files using wordpress do_shortcode() function.
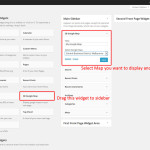
You can also add map in post / page from editor button and to add map in widget go to widget screen and find SB Google Map widget and drag into sidebar.
Click here for documentation: http://www.sbthemes.com/plugins/responsive-google-map-plugin/
Demo Index
Admin Interface | Multiple Markers | Marker Address | Marker Settings | Width, Height & Center of Map | Marker Clustering | Map Controls | Map Styles | Zoom Controls | Weather Layer | Traffic Layer | Transit Layer | Bicycle Layer | Panoramio Layer | Localization & Reload on Resize
Admin Interface







Multiple Markers
Surat, Gujarat, India
view directionsLondon, United Kingdom
Path to LondonNew York, NY, United StatesBeijing, ChinaJohannesburg, Gauteng, South Africa
directionsToronto, ON, CanadaWellington, New Zealand
Marker Settings
view directions
Path to London
directions
directiontext: Add any text to generate direction link. Leave blank to disable link.
icon: 50 colorful icons available or you can use custom icons. See below example for custom icon.
animation: You can set marker animation. See below example.
infowindow: If yes marker infowindow will be open by default.
view directions
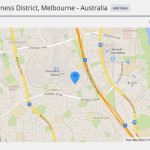
Width, Height & Center of Map
Control map viewport with width, height & Center of Map parameter. Set width & height in px or %. In below example width is 100% and height is 200px.
Also Center of Map is different than Marker position. For below map Center of Map is: Lake Joondalup Park
view directions
Marker Clustering
Below example features Marker Clustering.
This function will help when you have hundreds or thousands of markers. It is improving load speed.
view directions
view directions
view directions
view directions
view directions
view directions
view directions
view directions
view directions
view directions
Map Controls
See below example.
Pancontrol Position is changed. You can change any control’s position.
Street View Contol is hidden. You can make any control visible or hidden.
Map Type Control Style is Dropdown Menu.
view directions
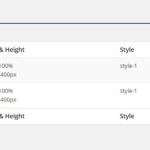
Map Styles
114 different styles available and counting. You can see all maps in different stunning colors.
Zoom Controls
Example with zoom level 8.
Zoom control style is small. You can also hide / show zoom control.
You can enable / disabled mouse scroll zoom and draggable map.
view directions
Weather Layer
Traffic Layer
Transit Layer
Bicycle Layer
Panoramio Layer
Localization & Reload on Resize Screen
Localization: You can generate map in your local language. See Demo Here
Reload On Resize: If yes, map will reload on screen resize and maintain all markers in center of the screen.
